「高效」、「专业」两个词汇,已经是很多互联网公司衡量一个产品经理做事是否靠谱的重要维度。对于一款产品的设计,产品经理应该具备更全面更综合的能力与素质,才能最大程度的完成目标。
善用交互,懂用户,理解数据……集万千能力于一身,也变成了产品经理发展的方向。所以,了解设计思路,更好的设计一个产品,是我们产品汪应该具备的高阶能力。
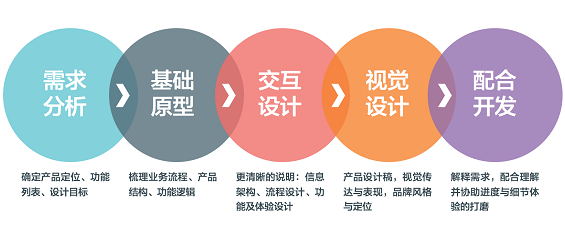
如下图所示,是一种在产品经理眼里最敏捷的产品设计流程,五步推进,目标清晰。如下图所示:

一、需求分析
思考:市场背景、用户需求
定义:问题就是需求,而产品最终就是要解决问题的。深度理解用户需求,挖掘用户的深层次需求就是需求分析。
举例: 比如:用户想要买书→ 买到更便宜更好的书→ 看书同时还能认识到新的朋友……
总结:
产品经理要做的:聆听用户需求,深度剖析用户底层需求要点,找准用户痛点,这就是需求分析的精髓!
通常我们分三步做需求分析:
获取需求 → 用户画像→ 分析整合
需求分析的目标:围绕产品定位,根据产品的核心价值,为需求做减法!
二、基础原型
思考:基础结构 功能流程
定义:产品结构图是一种将产品原型以结构化的方式展现的图表,结构内容也如同产品原型一样中式婚礼流程及策划,从频道到页面,再细化页面功能模块和元素。
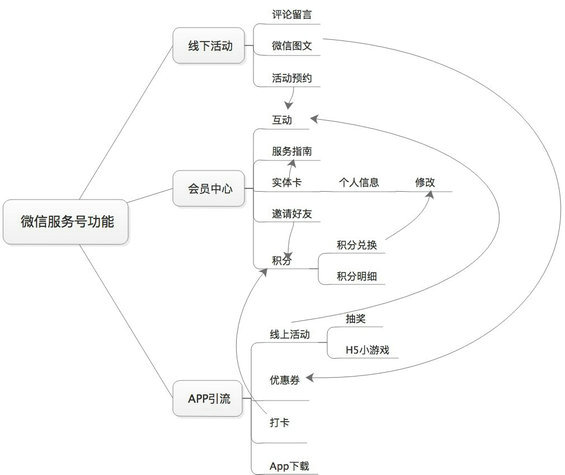
举例:思维脑图,层次结构图
在基础原型的制作环节,产品经理尽可能列出你要做的产品的所有功能。将所有功能一一列在纸上,尤其确定产品的必要核心功能,绕每个核心功能,将属于它的子功能、模块进行归类。子功能可有多个层级。同时可以标出每个独立的页面;在每个功能节点上,补充必要的信息元素;最后使用思维导图(或其他工具)将上述内容整理成图形,完成。

总结:产品结构图通过类似鸟瞰式的结构图,是产品经理在设计原型前的一种思路梳理方式,可以让产品经理对产品结构一目了然,也方便思考、补充、完善或者精简产品功能。原型的本质是与所有人(包括自己)沟通关于产品的信息,因此,达到这个目的,即可认为此时的原型是成功的。
三、交互设计
思考:进入交互设计环节,产品经理应该提供什么样的产品资料,才能帮助团队完成设计时减少不必要的成本?
举例:《产品经理的基本功:如何学会交互设计?》
方法:
(1)信息结构分析
对照着功能需求,对用户操作任务进行分析梳理,给出FeatureList,写明主要任务及子任务;
(2)页面流程设计
决定界面的信息架构与操作逻辑,主要表现形式为流程图,流程图的分类与使用,对页面进行拆解与重组,确定结构与分块,分块要合理并具备逻辑性与视觉感。
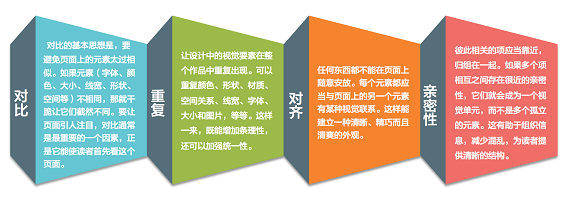
参考产品设计原则 :

(3)功能原型设计
完成具体页面的设计,界面元素的表现,原型设计图分低保真和高保真两类,对页面设计进行的补充描述及详细说明
设计过程请注意用户的一些习惯

导航条:当某人登录页面的时候,他期待立马看到一种”东西”,如果他没有看到这件”东西”他们通常会感到他们进错了地方,这个页面不是他所需要的,也不带感(因此,也产生了不信任感)。
阅读习惯:正如”Z”一样,人们的阅读习惯是:从左至右,从上到下。作为设计师你要利用这个习惯,将最重要的内容放在合适的位置。这就是为什么很多页面Logo都在左上角的原因。
色彩效应:导航条是一方面,而色彩应用又是另外的一方面,如果你才用整洁、现代感的设计,使用很多绿色和自然的色调,那么用户下意识的就会认为这个网站和自然、环境有关。这是因为色彩上的一些惯性联想。
标签:标签能够帮助用户有效的识别网站内容,同时还能有效的组织、补充、完善网站信息。
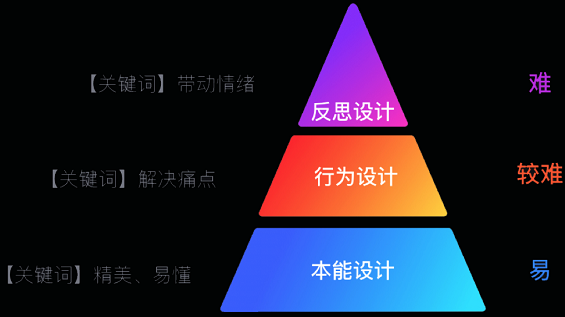
让你的产品具备丰富的情感

总结:在我们的设计过程中不可避免的会考虑很多问题,譬如用户如何操作,如果出现问题是否会中断操作,是否需要参考提示等等
来源【写作训练营】自媒体,更多内容/合作请关注「辉声辉语」公众号,送10G营销资料!
版权声明:本文内容由互联网用户贡献,该文观点仅代表作者本人。本站不拥有所有权,不承担相关法律责任。如发现有侵权/违规的内容, 联系邮箱jkhui22@126.com,本站将立刻删除。