原型图的交互说明是针对原型图内容元素的解释文字,可以从宏观和微观两个层面展开分析,本文结合图例主要说明宏观角度输出交互说明应该注意的地方。

原型图的交互说明是针对原型图内容元素的解释文字。
清晰准确的交互说明能够起到以下作用:
原型图交互说明的输出,可以从宏观和微观两个层面展开分析。
宏观角度是指输出交互说明应该注意的事项,以及应用组件化思维提升输出交互说明的效率。微观角度是指单张原型图应该包含的交互说明的具体内容。
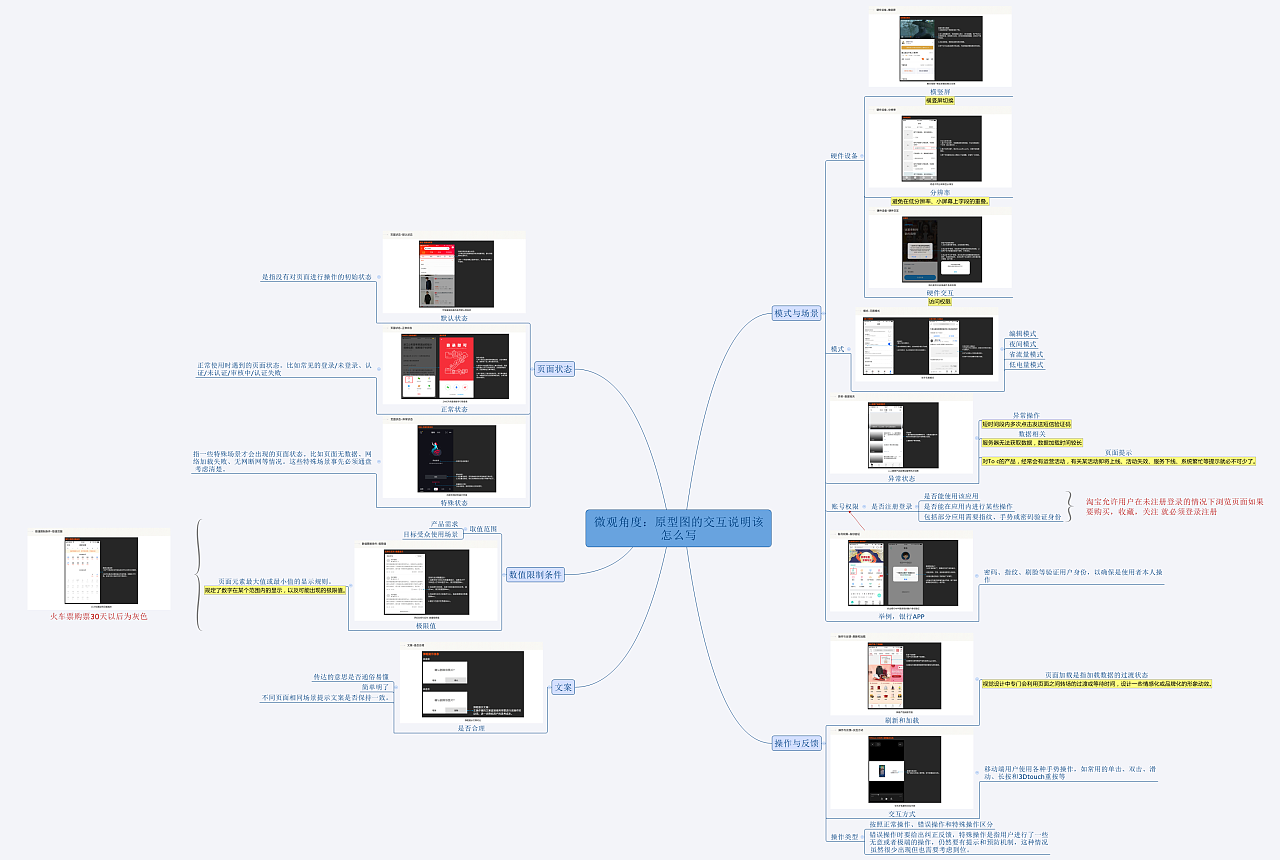
本文结合图例主要说明宏观角度输出交互说明应该注意的地方。
宏观层面

1. 交互说明的文字要简短精炼
这里有个坑大家注意。
估计很多交互设计师和我一样在实际项目中有这样的困惑:产品需求文档里的功能点逻辑描述已经相当全面,还有必要再次写到原型图的交互说明里吗?
这里我们需要明确:只要在交互说明里把有关交互的主场景和各种状态作简要描述即可,开发人员如果有困惑会仔细查看PRD的。

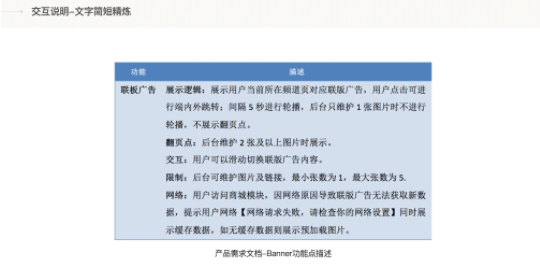
如上图是PRD中关于Banner功能的描述,那么在交互说明中只需要提取出以下几点:
用户点击Banner图跳转至对应页面;Banner图少于2张时,不进行自动轮播,也不展示翻页点;Banner图大于等于2张时,进行自动轮播,且展示对应图片数量的翻页点;Banner图最小张数为1,最大张数为5;用户可左右滑动切换Banner图片,同时Banner每隔5秒自动轮播无限循环。
2. 页面元素的交互说明

页面元素的交互说明主要由以下模块构成:元素基础设置、交互动作、跳转逻辑、限定极限值、状态及状态之间转换的描述。
如下图,仍然以上面的Banner功能点举例说明:

3. 页面内容尽量使用符合逻辑的真实数据
避免使用XX符号或者无关联的数据替代,这样写出的交互说明贴近真实场景,容易产生代入感,使阅读者清楚明确。
如下图,搜索默认词、导航tab切、以及内容文案都给的是上线后的真实数据。

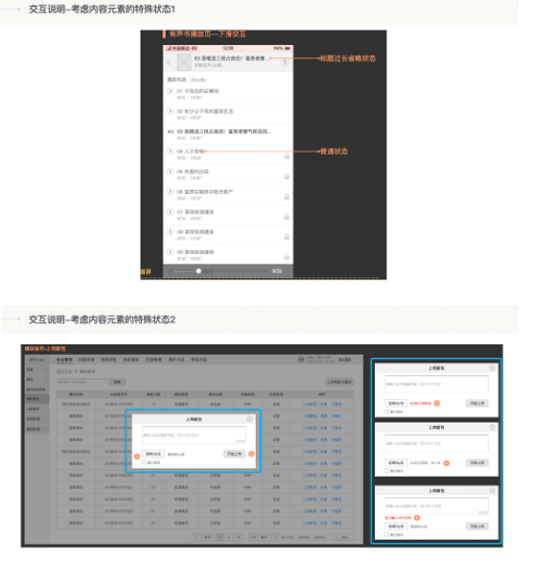
4. 交互说明考虑内容元素的特殊状态
包括极限值/错误提示/判断规则等,要在交互说明中明确指出。
如下图1,同一个页面中标题出现普通状态与极限状态;如下图2长文档的排版技巧,上传文件的不同状态给出相应的文案提示并解释说明。

5. 交互说明的排版布局要有助于阅读
交互说明有多种排版布局方式。
比如:原型图内容元素标上数字放置在上方,对应的交互说明放置在原型图下方;或者原型图在左侧,交互说明在右侧,有的设计师也会把元素和对应的交互说明用连接线连起来。
因为不同的排版布局方式各有利弊,所以具体采用哪种布局方式要根据所做项目的情况,以及开发人员的阅读习惯而定。
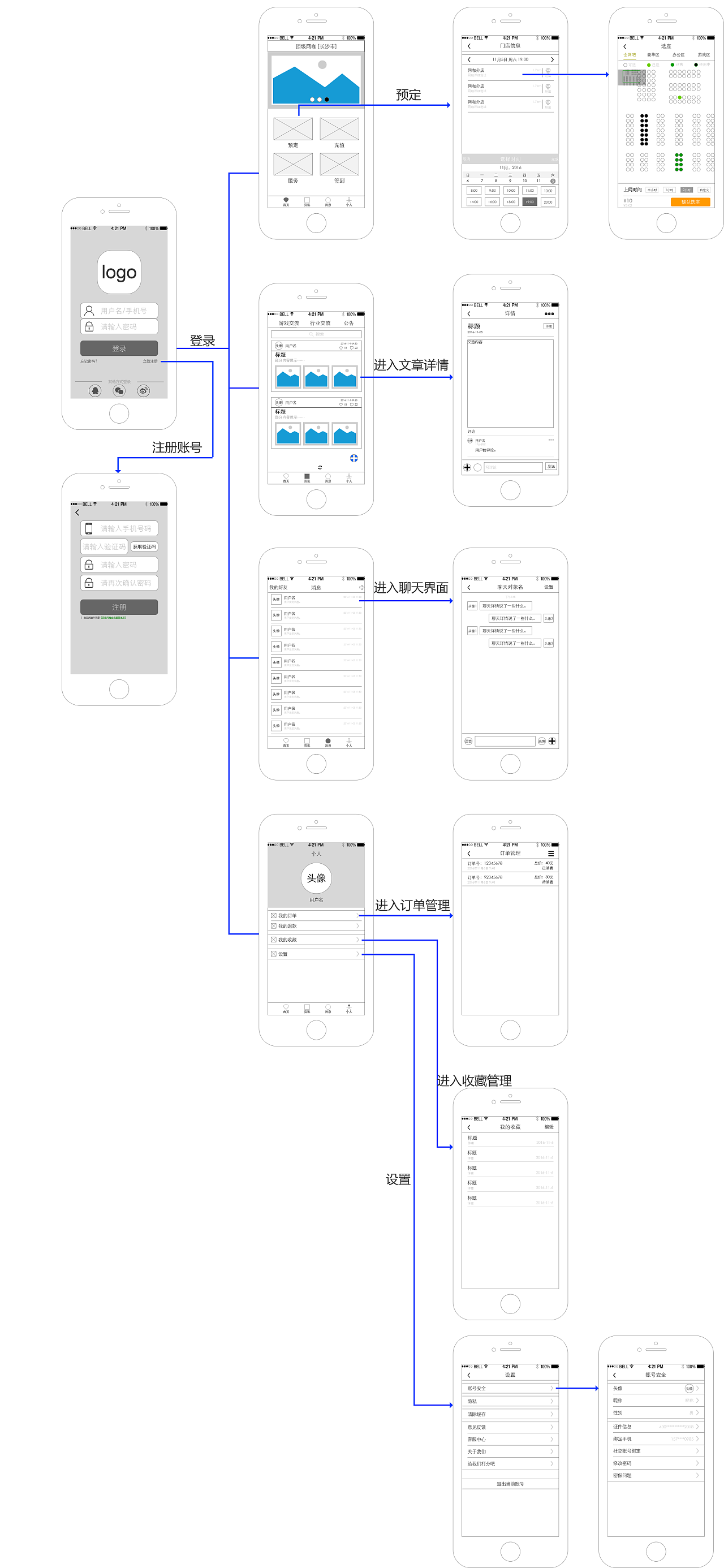
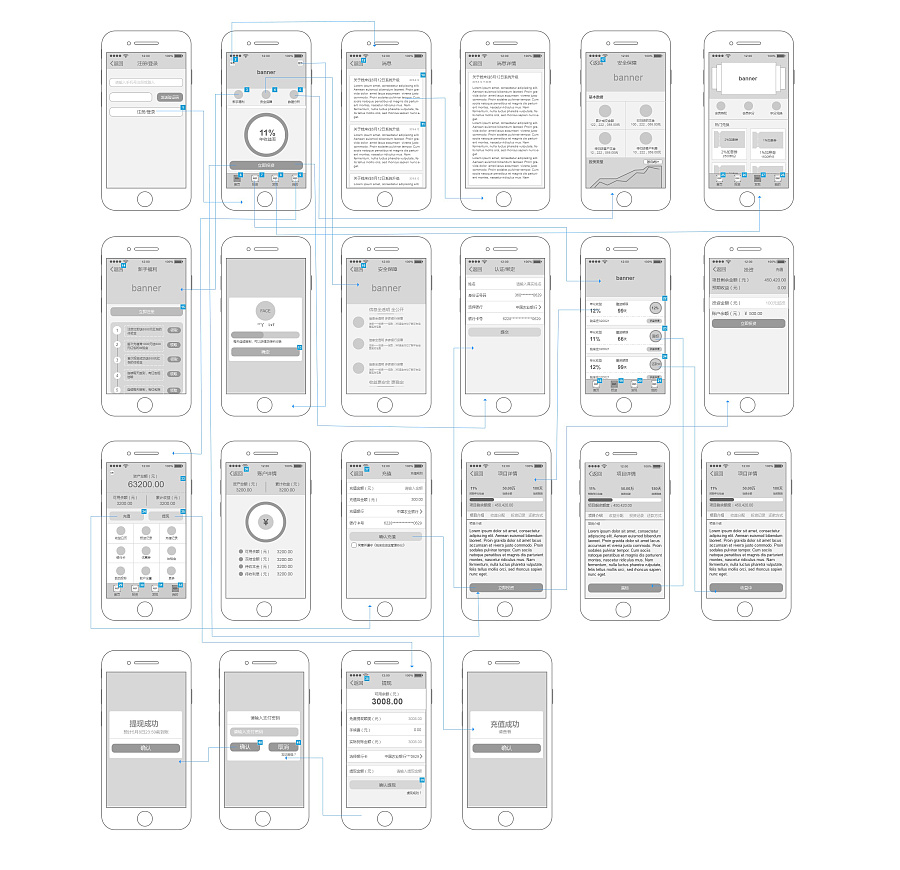
如下图是我平时习惯的输写方式:


6. 页面之间逻辑跳转的关联性需要交代清楚
比如点击某个按钮,跳转到哪个页面,可以在交互说明中写清楚标号或页面名称。

7. 交互说明组件化
类似于设计的控件库,我们在
来源【写作训练营】自媒体,更多内容/合作请关注「辉声辉语」公众号,送10G营销资料!
版权声明:本文内容由互联网用户贡献,该文观点仅代表作者本人。本站不拥有所有权,不承担相关法律责任。如发现有侵权/违规的内容, 联系邮箱jkhui22@126.com,本站将立刻删除。



